Exploring Android 13: Quick Settings Placement API
Android 13 (Tiramisu)’s new APIs and features are ready to be tried out by developers. One of the new features offered in this phase is Quick Settings placement API.
Quick Settings, as shown in the image below, are tiles of actions that you can click easily to accomplish a certain task, for example enabling/disabling bluetooth.
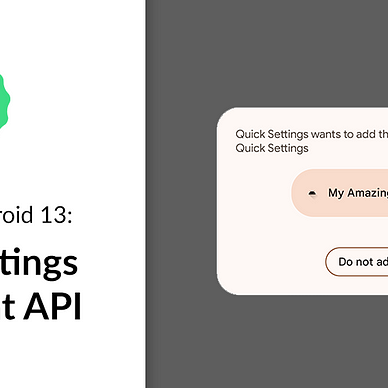
As an Android developer, you can also register Quick Settings tiles for your own app. Before Android 13, your users would have to add your app’s tiles manually. Now with Android 13’s new Quick Settings placement API, you can simplify this process and create prompt that lets user add your app’s tiles directly to the set of active Quick Settings tiles:
In this article, we’ll build a simple application that utilizes this Quick Settings placement API.
Where’s the Source Code?
Step by Step Explanation
Follow the steps provided below to make this application.
1. As of the writing of this article, Android 13 can only be used with the preview release of Android Studio. Therefore, you must go to this page, and download the Canary Build of Android Studio.
2. Once installed, you need to install the Android 13 SDK. You can do this by clicking Tools > SDK Manager. In the SDK Platforms tab, select Android 13. In the SDK Tools tab, select Android SDK Build-Tools 33. Click OK to install the SDK.
3. Once SDK is installed, open the Android Studio. Create new project with Empty Activity option.
4. First off, you need to change the target and compile SDK version of this app. Open app/build.gradle and you would see something like this:
Change the compileSdk and targetSdk to use the Android 13 SDK like shown in the code snippet below. Don’t forget to click Sync Now after.
5. Next, we will build our Quick Settings tile class. This class will represent a simple Quick Settings tile that starts your application when it is clicked by user. Create a new Kotlin class named StartAppTileService.kt like this:
6. Next, we will register the previously built Quick Settings tile in our AndroidManifest.xml. Here’s what it will look like after:
7. Next, we will build our layout for this app in activity_main.xml file. The layout will be very simple. It will consist of one button like shown in the image below.
Here’s what activity_main.xml should look like:
8. Lastly, we will update our MainActivity.kt file. Here, we will call Android 13’s new Quick Settings placement API (requestAddTileService ) when user clicks on the button. Please note that the package name should be changed accordingly to your own app’s package name.
9. That’s it! If you run your app and then click on the button, you will be presented with a prompt that lets you add your Quick Settings tile to the set of active Quick Settings tiles:
As always, thanks for reading!
—
Want to learn more about Android 13?
Check out all of our articles from “Exploring Android 13” series here: